
개발을 하다보면 여러가지 개발환경을 맞닥뜨리게 된다. 오늘 아침에 개발자들하고 얘기하다가 우연히 Node.js 얘기가 나왔고 정체가 궁금해졌다. 자바스크립트의 변신은 어디까지 일까? Node.js에 대해 파헤쳐보자.
먼저 Node.js란 무엇인가? 우리들의 위키백과를 찾아봤다.
- 위키백과사전
Node.js는 크로스플랫폼 오픈소스 자바스크립트 런타임 환경으로 윈도우, 리눅스, macOS 등을 지원한다. Node.js는 V8 자바스크립트 엔진으로 구동되며, 웹 브라우저 바깥에서 자바스크립트 코드를 실행할 수 있다. 주로 확장성 있는 네트워크 애플리케이션과 서버 사이드 개발에 사용되는 소프트웨어 플랫폼이며, 논블로킹(Non-blocking) I/O와 단일 스레드 이벤트 루프를 통한 높은 처리 성능을 가지고 있다. 내장 HTTP 서버 라이브러리를 포함하고 있어 웹 서버에서 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하며, 이를 통해 웹 서버의 동작에 있어 더 많은 통제를 가능케 한다.
자바언어의 경우, 각 OS 마다 JVM(Java Virture Machine)이 따로 있어서 각 OS에 맞게 설치해줘야 한다. 이걸 기준으로 자바로 작성되면 어느 환경에서나 돌이가는 것이다.
Node.js는 어떻게 처리될까?
각 OS 별로 설치파일이 있을거라고 생각한 나의 기대는 무너졌다. [node-v20.11.0-x64.msi] 하나만 다운로드 된다.
백문이 불여일타! 설치를 해보자.
먼저 아래 사이트에서 다운로드를 받는다. 최신 버전 보다는 안정화된 버전을 받는게 나아 좌측의 [node-v20.11.0-x64.msi]를 다운로드 받았다.

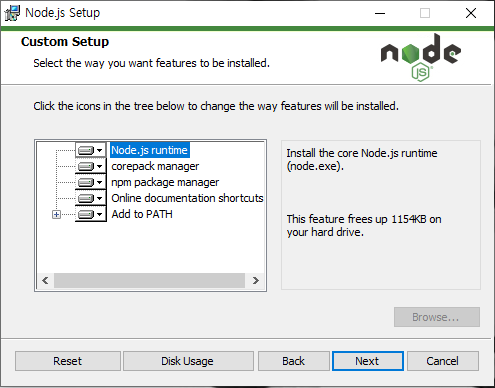
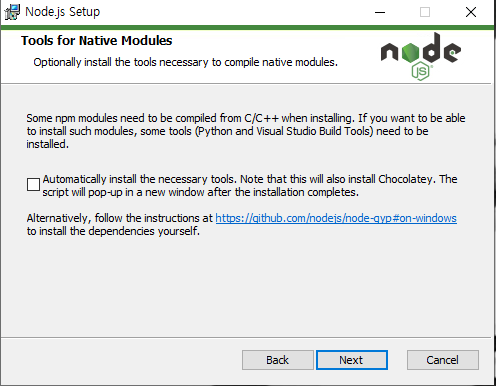
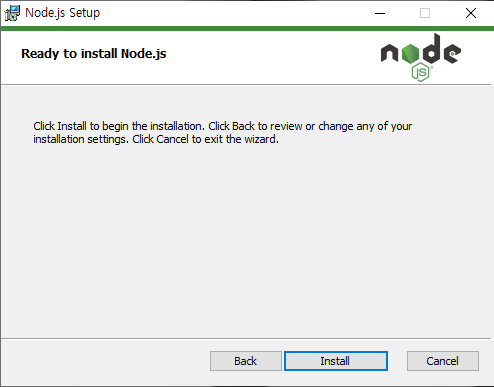
특별한 경우가 아니라면 default로 설치하는 걸 권장한다. 아래와 같이 따라가보자.








설치 완료 후, 윈도우 메뉴에서 찾아보면 'N'에서 설치 완료된 사항을 찾아볼 수 있다.

자, 설치가 완료되었다. 이제 무엇을 할 수 있을까?
아래 사이트를 가보면 Node.js 관련 예제 소스들을 볼 수 있다.
https://nodejs.org/en/learn/getting-started/introduction-to-nodejs
| const http = require('node:http'); const hostname = '127.0.0.1'; const port = 3000; const server = http.createServer((req, res) => { res.statusCode = 200; res.setHeader('Content-Type', 'text/plain'); res.end('Hello World\n'); }); server.listen(port, hostname, () => { console.log(`Server running at http://${hostname}:${port}/`); }); |
server.js 파일이름으로 저장한다.
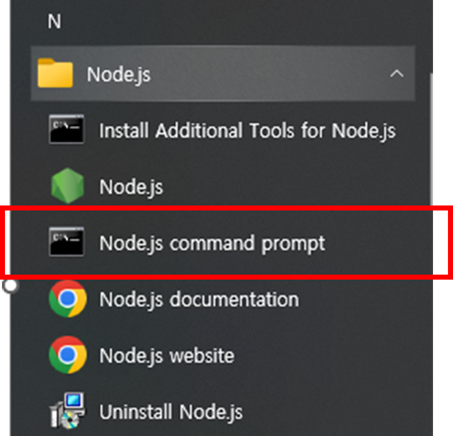
아래와 같이 Node.js command prompt를 연다.

Node.js command prompt에서 node server.js 를 날리면 아래와 같이 3000포트에서 응답을 기다리게 된다.

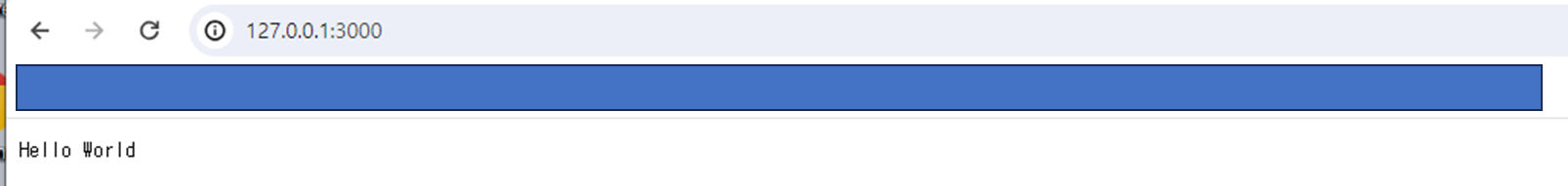
브라우저에서 http://127.0.0.1:3000 으로 아래와 같이 확인이 가능하다.

자, 이제 시작했으니 반 이상 왔다.
빠르게 사이트를 구축할 필요가 있을 때, 매우 유용할 것 같아 나도 더 깊이 공부해봐야 할 것 같다.
더 좋은 소스가 준비되면 2차를 올리도록 하겠다.
'웹개발' 카테고리의 다른 글
| 전자정부 프레임워크(eGovFrame 4.3) (3) | 2025.03.25 |
|---|---|
| 이클립스 단축키 모음 (1) | 2024.01.27 |
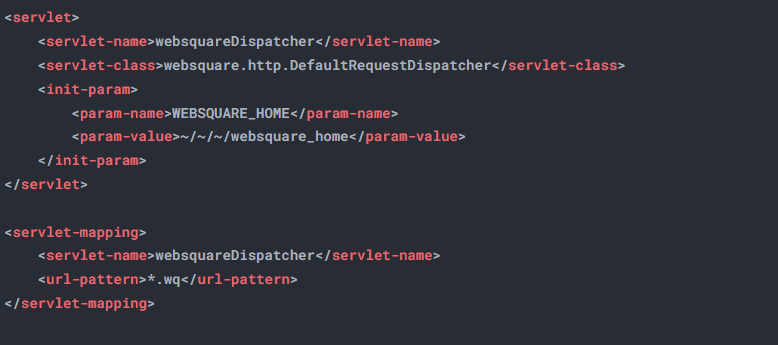
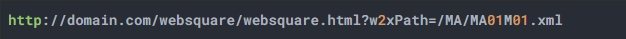
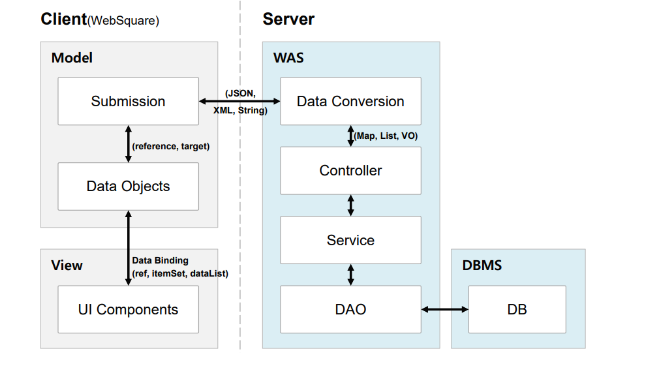
| 웹스퀘어(WebSquare)란? (2) | 2023.12.30 |